一.摘要
\n
本系列文章是为了抽象通用的,跨浏览器的脚本方法.
\n
本篇文章讲解弹出浮动层的javascript函数, 以及函数的原理和使用注意事项.
\n
二.实现效果
\n
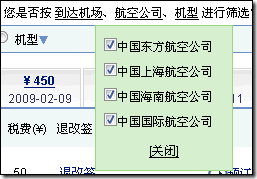
用脚本弹出浮动层是我们最常用的脚本方法之一.下面是效果图:
\n
\n
点击图中的”航空公司”后,会在”航空公司”下面弹出浮动层.
\n
在网上弹出框的脚本相当多, 而且还有各种第三方JS框架可供我们使用.但是其中有的脚本过于简单,仅仅粗略的实现弹出效果而忽略了灵活性,通用性和跨浏览器特性. 使用JS框架又有些杀鸡用牛刀.所以在收集整理了一些资料后, 写出了下文中的ScriptHelper类的弹出层方法.
\n
主要特点有:
\n
- 支持多浏览器
\n - 使用面向对象方法封装
\n - 使用简单,通用性强.
\n - 将计算位置等函数进行提取, 所有的相关函数都可以单独调用, 可根据具体项目继续二次开发.
\n
\n
三.脚本方法
\n
下面我先将脚本方法贡献出来,然后举例如何使用. 最后讲解脚本的原理.
/* ==================== ScriptHelper 开始 ==================== */\n
\n/* scriptHelper 脚本帮助对象.
\n 创建人: ziqiu.zhang 2008.3.5
\n 添加函数:
\n getScroll():得到鼠标滚过的距离-兼容XHTML
\n getClient():得到浏览器当前显示区域的大小-兼容XHTML
\n showDivCommon():显示图层.\n使用举例:
\n
\n <div id=”testDiv” style=”display:none; position:absolute; border:1px #000000;”>我是测试图层</div>
\n <div style=”width:400px; text-align:center;”><div><a href=”#” onclick=”ScriptHelper.showDivCommon(this,’testDiv’, 20, 0, 0)”>事件源</a></div></div>*/
\nfunction scriptHelper()
\n
\n{
\n}// 得到鼠标滚过的距离 scrollTop 与 scrollLeft
\n
\n/* 用法与测试:
\n var myScroll = getScroll();
\n alert(“myScroll.scrollTop:” + myScroll.scrollTop);
\n alert(“myScroll.scrollLeft:” + myScroll.scrollLeft);
\n*/
\nscriptHelper.prototype.getScroll = function ()
\n{
\n var scrollTop = 0, scrollLeft = 0;scrollTop = (document.body.scrollTop > document.documentElement.scrollTop)? document.body.scrollTop:document.documentElement.scrollTop;
\n
\n if( isNaN(scrollTop) || scrollTop <0 ){ scrollTop = 0 ;}scrollLeft = (document.body.scrollLeft > document.documentElement.scrollLeft )? document.body.scrollLeft:document.documentElement.scrollLeft;
\n
\n if( isNaN(scrollLeft) || scrollLeft <0 ){ scrollLeft = 0 ;}return { scrollTop:scrollTop, scrollLeft: scrollLeft};
\n
\n}// 得到浏览器当前显示区域的大小 clientHeight 与 clientWidth
\n
\n/* 用法与测试:
\n var myScroll = getScroll();
\n alert(“myScroll.sTop:” + myScroll.sTop);
\n alert(“myScroll.sLeft:” + myScroll.sLeft);
\n*/
\nscriptHelper.prototype.getClient = function ()
\n{
\n //判断页面是否符合XHTML标准
\n var isXhtml = true;
\n if( document.documentElement == null || document.documentElement.clientHeight <= 0)
\n {
\n if( document.body.clientHeight>0 )
\n {
\n isXhtml = false;
\n }
\n }this.clientHeight = isXhtml?document.documentElement.clientHeight:document.body.clientHeight;
\n
\n this.clientWidth = isXhtml?document.documentElement.clientWidth:document.body.clientWidth;
\n return {clientHeight:this.clientHeight,clientWidth:this.clientWidth};
\n}// 显示图层,再次调用则隐藏
\n
\n/* 参数说明:
\n sObj : 要弹出图层的事件源
\n divId : 要显示的图层ID
\n sObjHeight : 事件源的高度,默认为20.需要手工传入是因为对于由于事件源对象可能是各种HTML元素,有些元素高度的计算无法跨浏览器通用.
\n moveLeft : 手工向左移动的距离.不移动则为0(默认).
\n divObjHeight: 弹出层的高度.如果传入大于0的此参数, 则当事件源下方空间不足时,在事件源上方弹出层.如果不传此参数则一直在事件源下方弹出.用法与测试:
\n
\n <div><a href=”#” onclick=”ScriptHelper.showDivCommon(this,’testDiv’, 20, 20)”>事件源</a></div>
\n*/
\nscriptHelper.prototype.showDivCommon = function (sObj,divId, sObjHeight, moveLeft, divObjHeight)
\n{
\n //取消冒泡事件
\n if( window.event != null )
\n {
\n window.event.cancelBubble = true;
\n }
\n else if( ScriptHelper.showDivCommon.caller.arguments[0] != null )
\n {
\n ScriptHelper.showDivCommon.caller.arguments[0].cancelBubble = true;
\n }//参数检测.如果没有传入参数则设置默认值
\n
\n if( moveLeft == null )
\n {
\n moveLeft = 0;
\n }
\n if( sObjHeight == null )
\n {
\n sObjHeight = 20;
\n }
\n if(divObjHeight == null)
\n {
\n divObjHeight = 0;
\n }var divObj = document.getElementById(divId); //获得图层对象
\n
\n var sObjOffsetTop = 0; //事件源的垂直距离
\n var sObjOffsetLeft = 0; //事件源的水平距离
\n var myClient = this.getClient();
\n var myScroll = this.getScroll();
\n var sWidth = sObj.width; //事件源对象的宽度
\n var sHeight = sObjHeight; //事件源对象的高度
\n var bottomSpace; //距离底部的距离/* 获取事件源控件的高度和宽度.*/
\n
\n if( sWidth == null )
\n {
\n sWidth = 100;//无法获取则为100
\n }
\n else
\n {
\n sWidth = sWidth + 1; //留出1px的距离
\n }if( divObj.style.display.toLowerCase() != “none” )
\n
\n {
\n //隐藏图层
\n divObj.style.display = “none”;
\n }
\n else
\n {
\n if( sObj == null )
\n {
\n alert(“事件源对象为null”);
\n return false;
\n }/* 获取事件源对象的偏移量 */
\n
\n var tempObj = sObj; //用于计算事件源坐标的临时对象
\n while( tempObj && tempObj.tagName.toUpperCase() != “BODY” )
\n {
\n sObjOffsetTop += tempObj.offsetTop;
\n sObjOffsetLeft += tempObj.offsetLeft;
\n tempObj = tempObj.offsetParent;
\n }
\n tempObj = null;/* 获取距离底部的距离 */
\n
\n bottomSpace = parseInt(myClient.clientHeight) – ( parseInt(sObjOffsetTop) – parseInt(myScroll.scrollTop)) – parseInt(sHeight);/* 设置图层显示位置 */
\n
\n //如果事件源下方空间不足且上方控件足够容纳弹出层,则在上方显示.否则在下方显示
\n if( divObjHeight>0 && bottomSpace < divObjHeight && sObjOffsetTop >divObjHeight )
\n {
\n divObj.style.top = ( parseInt( sObjOffsetTop ) – parseInt( divObjHeight ) ).toString() + “px”;
\n }
\n else
\n {
\n divObj.style.top = ( parseInt( sObjOffsetTop ) + parseInt( sHeight ) ).toString() + “px”;}
\n
\n divObj.style.left = ( parseInt( sObjOffsetLeft ) – parseInt( moveLeft ) ).toString() + “px”;
\n divObj.style.display=”block”;
\n }
\n}// 关闭图层
\n
\n/* 参数说明:
\n divId : 要隐藏的图层ID用法与测试:
\n
\n ScriptHelper.closeDivCommon(‘testDiv’);
\n*/
\nscriptHelper.prototype.closeDivCommon = function (divId)
\n{
\n //
\n var divObj = document.getElementById(divId); //获得图层对象
\n if( divObj != null )
\n {
\n divObj.style.display = “none”;
\n }
\n}//建立scriptHelper类的一个实例对象.全局使用.
\nvar ScriptHelper = new scriptHelper();
.csharpcode, .csharpcode pre
\n{
\n font-size: small;
\n color: black;
\n font-family: consolas, “Courier New”, courier, monospace;
\n background-color: #ffffff;
\n /*white-space: pre;*/
\n}
\n.csharpcode pre { margin: 0em; }
\n.csharpcode .rem { color: #008000; }
\n.csharpcode .kwrd { color: #0000ff; }
\n.csharpcode .str { color: #006080; }
\n.csharpcode .op { color: #0000c0; }
\n.csharpcode .preproc { color: #cc6633; }
\n.csharpcode .asp { background-color: #ffff00; }
\n.csharpcode .html { color: #800000; }
\n.csharpcode .attr { color: #ff0000; }
\n.csharpcode .alt
\n{
\n background-color: #f4f4f4;
\n width: 100%;
\n margin: 0em;
\n}
\n.csharpcode .lnum { color: #606060; }
四.使用举例
\n
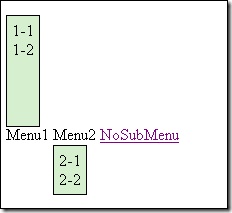
接下来我们创建HTML页面演示如何使用此脚本.此实例是一个菜单,当点击时显示子菜单图层.
\n
1.引用脚本文件
\n
将上面的代码保存在ScriptHelper.js文件中.在页面中添加引用:
<script src=”http://www.cnblogs.com/Javascript/ScriptHelper.js” type=”text/javascript” defer=”defer”></script>\n
2.编写子菜单
\n
先编写两个子菜单图层.
<!– Sub Menu 1 –>\n
\n <div id=”subMenu1″ style=”position:absolute; display:none; background-color:#D7EFCD; border:solid 1px #000000; margin:0px; padding:5px; height:100px;”>
\n <div>1-1</div>
\n <div>1-2</div>
\n </div>
\n <!– Sub Menu 2 –>
\n <div id=”subMenu2″ style=”position:absolute; display:none; background-color:#D7EFCD; border:solid 1px #000000; padding:5px;” >
\n <div>2-1</div>
\n <div>2-2</div>
\n </div>
.csharpcode, .csharpcode pre
\n{
\n font-size: small;
\n color: black;
\n font-family: consolas, “Courier New”, courier, monospace;
\n background-color: #ffffff;
\n /*white-space: pre;*/
\n}
\n.csharpcode pre { margin: 0em; }
\n.csharpcode .rem { color: #008000; }
\n.csharpcode .kwrd { color: #0000ff; }
\n.csharpcode .str { color: #006080; }
\n.csharpcode .op { color: #0000c0; }
\n.csharpcode .preproc { color: #cc6633; }
\n.csharpcode .asp { background-color: #ffff00; }
\n.csharpcode .html { color: #800000; }
\n.csharpcode .attr { color: #ff0000; }
\n.csharpcode .alt
\n{
\n background-color: #f4f4f4;
\n width: 100%;
\n margin: 0em;
\n}
\n.csharpcode .lnum { color: #606060; }
对于子菜单, 最重要的就是要设置两个样式:position和display.
\n
position:absolute 让此图层能够精确定位显示.从而控制他的显示位置.
\n
display:none 让图层在加载时不显示.
\n
3.编写主菜单
\n
主菜单代码如下:
<!– Main Menu –>\n
\n <div >
\n <a class=”cursorHand” onclick=”ScriptHelper.showDivCommon(this,’subMenu1′, 20, 0, 100)”>Menu1</a>
\n <a class=”cursorHand” onclick=”ScriptHelper.showDivCommon(this,’subMenu2′, 20, 0)”>Menu2</a>
\n <a class=”cursorHand” href=”#”>NoSubMenu</a>
\n </div>
.csharpcode, .csharpcode pre
\n{
\n font-size: small;
\n color: black;
\n font-family: consolas, “Courier New”, courier, monospace;
\n background-color: #ffffff;
\n /*white-space: pre;*/
\n}
\n.csharpcode pre { margin: 0em; }
\n.csharpcode .rem { color: #008000; }
\n.csharpcode .kwrd { color: #0000ff; }
\n.csharpcode .str { color: #006080; }
\n.csharpcode .op { color: #0000c0; }
\n.csharpcode .preproc { color: #cc6633; }
\n.csharpcode .asp { background-color: #ffff00; }
\n.csharpcode .html { color: #800000; }
\n.csharpcode .attr { color: #ff0000; }
\n.csharpcode .alt
\n{
\n background-color: #f4f4f4;
\n width: 100%;
\n margin: 0em;
\n}
\n.csharpcode .lnum { color: #606060; }
我们创建了三个菜单.其中Menu1和Menu2拥有子菜单, NoSubMenu没有子菜单.
\n
我们使用了a元素创建菜单对象, 但是因为没有为其添加href属性,所以默认情况下鼠标放上去不会变成hand图形.需要为其添加样式cursorHand,次样式的代码如下:
<style type=”text/css”>\n
\n .cursorHand { cursor:pointer;}
\n </style>
.csharpcode, .csharpcode pre
\n{
\n font-size: small;
\n color: black;
\n font-family: consolas, “Courier New”, courier, monospace;
\n background-color: #ffffff;
\n /*white-space: pre;*/
\n}
\n.csharpcode pre { margin: 0em; }
\n.csharpcode .rem { color: #008000; }
\n.csharpcode .kwrd { color: #0000ff; }
\n.csharpcode .str { color: #006080; }
\n.csharpcode .op { color: #0000c0; }
\n.csharpcode .preproc { color: #cc6633; }
\n.csharpcode .asp { background-color: #ffff00; }
\n.csharpcode .html { color: #800000; }
\n.csharpcode .attr { color: #ff0000; }
\n.csharpcode .alt
\n{
\n background-color: #f4f4f4;
\n width: 100%;
\n margin: 0em;
\n}
\n.csharpcode .lnum { color: #606060; }
最关键的是为菜单添加的onclick事件, 此事件调用ScriptHelper.showDivCommon方法用于显示图层.
\n
方法第一个参数值为this表示将事件源对象传入, 在函数中会根据事件源计算显示位置.
\n
方法第二个参数表示弹出图的Id
\n
方法第三个参数是可选参数, 用于设置向下的偏移量.因为我们计算的位置是”<a>Menu1</a>”这个元素的左上角坐标.需要设置一个向下的偏移量.一般设置为事件源的高度,默认为20px.
\n
方法第四个参数是可选参数,用于设置向左的偏移量.原因同上.默认为0px;
\n
方法第五个参数是可选参数,需要传入弹出层的高度.如果使用了此属性则弹出层可能弹出在事件源上方.不传递此属性则始终在事件源下方弹出图层.
\n
4.效果与完整代码
\n
\n
完整实例代码如下:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>\n
\n<html xmlns=”http://www.w3.org/1999/xhtml” >
\n<head>
\n <title>ScriptHelper 类测试页面</title>
\n <script src=”http://www.cnblogs.com/Javascript/ScriptHelper.js” type=”text/javascript” defer=”defer”></script>
\n <style type=”text/css”>
\n .cursorHand { cursor:pointer;}
\n </style>
\n</head>
\n<body style=”position:relative;”>
\n <div style=”height:200px;”></div>
\n <!– Main Menu –>
\n <div >
\n <a class=”cursorHand” onclick=”ScriptHelper.showDivCommon(this,’subMenu1′, 20, 0, 100)”>Menu1</a>
\n <a class=”cursorHand” onclick=”ScriptHelper.showDivCommon(this,’subMenu2′, 20, 0)”>Menu2</a>
\n <a class=”cursorHand” href=”#”>NoSubMenu</a>
\n </div>\n<!– Sub Menu 1 –>
\n <div id=”subMenu1″ style=”position:absolute; display:none; background-color:#D7EFCD; border:solid 1px #000000; margin:0px; padding:5px; height:100px;”>
\n <div>1-1</div>
\n <div>1-2</div>
\n </div>
\n <!– Sub Menu 2 –>
\n <div id=”subMenu2″ style=”position:absolute; display:none; background-color:#D7EFCD; border:solid 1px #000000; padding:5px;” >
\n <div>2-1</div>
\n <div>2-2</div>
\n </div>
\n</body>
\n</html>
.csharpcode, .csharpcode pre
\n{
\n font-size: small;
\n color: black;
\n font-family: consolas, “Courier New”, courier, monospace;
\n background-color: #ffffff;
\n /*white-space: pre;*/
\n}
\n.csharpcode pre { margin: 0em; }
\n.csharpcode .rem { color: #008000; }
\n.csharpcode .kwrd { color: #0000ff; }
\n.csharpcode .str { color: #006080; }
\n.csharpcode .op { color: #0000c0; }
\n.csharpcode .preproc { color: #cc6633; }
\n.csharpcode .asp { background-color: #ffff00; }
\n.csharpcode .html { color: #800000; }
\n.csharpcode .attr { color: #ff0000; }
\n.csharpcode .alt
\n{
\n background-color: #f4f4f4;
\n width: 100%;
\n margin: 0em;
\n}
\n.csharpcode .lnum { color: #606060; }
\n
五.注意事项:
\n
1.要给Body元素加上position:relative样式:
<body style=”position:relative;”>\n
.csharpcode, .csharpcode pre
\n{
\n font-size: small;
\n color: black;
\n font-family: consolas, “Courier New”, courier, monospace;
\n background-color: #ffffff;
\n /*white-space: pre;*/
\n}
\n.csharpcode pre { margin: 0em; }
\n.csharpcode .rem { color: #008000; }
\n.csharpcode .kwrd { color: #0000ff; }
\n.csharpcode .str { color: #006080; }
\n.csharpcode .op { color: #0000c0; }
\n.csharpcode .preproc { color: #cc6633; }
\n.csharpcode .asp { background-color: #ffff00; }
\n.csharpcode .html { color: #800000; }
\n.csharpcode .attr { color: #ff0000; }
\n.csharpcode .alt
\n{
\n background-color: #f4f4f4;
\n width: 100%;
\n margin: 0em;
\n}
\n.csharpcode .lnum { color: #606060; }
不增加的话在IE6下有时会出现无法精确定位事件源的情况.比如在menu的<div>上添加几个<br/>,则弹出层的位置就发生错误了.
\n
如果在Body元素上增加此样式仍然弹出位置错误,则请在事件源对象的容器元素中也添加此样式
\n
2.不传递最后一个参数则弹出层只在事件源下面弹出.否则将会计算事件源底部的举例, 如果底部控件不足并且上部控件充足,则弹出层显示在事件源上方.
\n
3.在页面上要添加DOCTYPE元素.不添加的话很可能在某些浏览器中出现错误.有关DOCTYPE的作用,请查看下面的文章:
\n
\n
六.总结
\n
兼容多浏览器真的是一件让人头疼的事情.我估计此函数还是会有问题.本来想写脚本分析的, 但是在写作的时候又发现了一些Bug并且进行了修正.兼容来兼容去最后把自己兼容晕了.其实如果一个项目能使用脚本库将会是一个很好的选择.本系列文章只是希望构建一个轻量级的脚本类库.大家使用中有任何问题希望多多交流, 一起打造简单易用的脚本库!
\n\n